Å få laget en nettside kan bli veldig dyrt om du får andre til å gjøre det, men det finnes en enklere og mye billigere måte å gjøre det på. Her er hvordan lage en nettside selv og det (nesten) helt gratis.
Les også: Hvordan starte en blogg (Guide)
Når du står på bar bakke, uten erfaring og ikke vet hvordan lage nettside selv, så er det fort gjort å havne i en av to feller. Den ene er å bruke masse penger på at noen konsulenter skal bygge nettside for deg og den andre er å bruke gratis bloggplattformer uten eget domene (eks. blogg.no). Hvis du visste hvor enkelt og ikke minst billig det har blitt å lage sin egen nettside, så hadde du ikke nølt med å gjøre jobben selv.
Mitt beste råd til deg som vil lage nettside, men ikke vet hvordan er derfor dette; Prøv selv først! Du trenger ikke å ha noen erfaring, du trenger ikke å kunne programmere, du trenger ikke en gang å være særlig datakyndig. Selv bestefar har sin egen blogg (Faktisk!), så dette greier du også. Og skulle du ikke være fornøyd med ditt eget resultat, ja så kostet det deg ingenting å prøve. For stort sett det eneste som koster noe er domene og hosting, og det må du ha uansett.
Les også: Prosjekt – Lage wordpress nettside på 2 timer og under 500 kr
Så la oss komme i gang med hvordan du raskt kan gjøre ditt første forsøk på å lage nettside helt selv på en billig, rask og enkel måte (Se mer omfattende guide i «Hvordan starte en blogg«).
1. Skaff deg domene og webhotell (Billig)
Besøk en host (Her anbefaler jeg One.com som jeg selv bruker) og søk opp ledige domenenavn i søkefeltet. Det anbefales virkelig å bruke litt tid på å finne et godt domenenavn, da dette domenenavnet vil henge med deg i lang tid:

Når du har funnet et ledig domenenavn, går du simpelt hen bare videre gjennom bestillingsprosessen. Hos One.com vil jeg sterkt anbefale deg å velge en webhotell-pakke som har med «1 Klikk-Wordpress», dette vil gjøre neste steg lett som en plett!
Domene og webhotell koster ikke mer enn noen hundrelapper i året og dette er det dyreste du MÅ ha for å lage egen nettside, resten kan du slippe unna helt gratis.
2. Installere wordpress (Gratis)
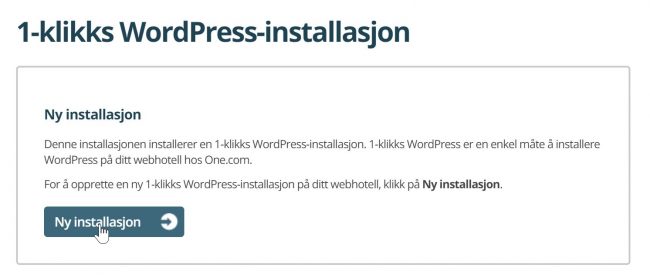
Nå har du domene og webhotell, da gjenstår det bare å lage nettside, noe som i dette tilfellet er så enkelt som å klikke på en knapp! I hvert fall hvis du valgte en pakke med «1 Klikk-Wordpress». Wordpress er det mest brukte og mest brukervennlige plattformen for å lage nettsider (For oss som ikke driver med avansert programmering). Den er veldig anvendelig med utallige muligheter gjennom såkalte «Utvidelser».

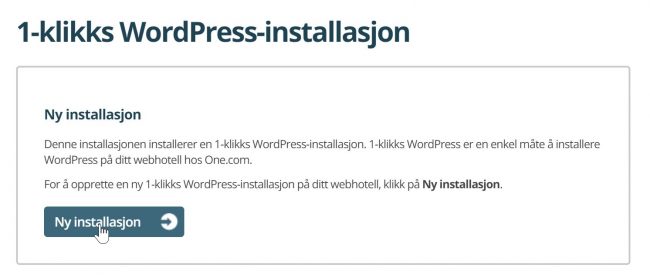
På kontrollpanelet for domenet du har valgt klikker du rett og slett bare på «1 Klikk-Wordpress» og så er nettsiden oppe å gå! Okei, det er kanskje ikke helt sånn. For du må nok klikke noen ganger til og fylle inn noen enkle felt med informasjon, men så er det gjort og dette koster ingenting!

3. Velge wordpress design (Gratis)
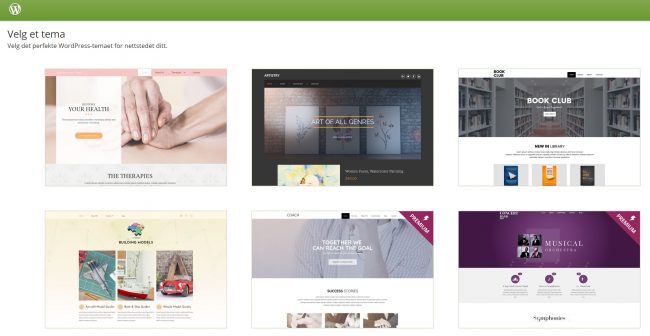
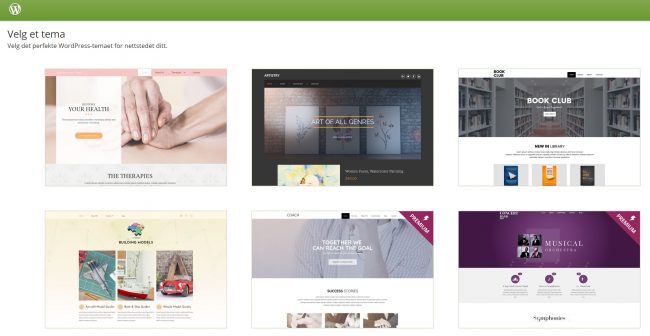
Når wordpress er installert, så får du opp valg av tema eller wordpress design. Her kan du velge og vrake blant utallige gratis temaer.
Det er egentlig ikke så nøye hva du velger med en gang, da du enkelt kan endre design når som helst ved en senere anledning. Ta deg likevel litt god tid til å se gjennom de tilgjengelige designene for å finne et som passer det din nettside skal handle om og det du ønsker å oppnå med nettsiden. Hvis du er villig til å bruke litt mer penger, så finnes det også mange flere betalte temaer, les mer om det her: Hvordan designe bloggen uten å være designer

4. Lage logo (Gratis)
Enhver nettside, blogg eller firma bør ha en logo, men å få designet en logo fra en profesjonell designer koster fort mange tusenlapper. Her er hvordan du kan slippe billigere unna
Les også: Hvordan få designet logo til bloggen for under 100 kr
La meg først si det slik, hvis det er snakk om et stort og seriøst selskap, så bør en selvsagt ikke skrante på investeringene i en god logo. Men hvis du bare skal ha en personlig blogg eller er et lite firma uten særlig omsetning, så kan du kanskje slippe unna med å lage logoen selv eller få den laget logoen billig på nett av andre.
Selv er logoen jeg har på de ulike nettsidene jeg har en blanding av noen selvlagde, blant annet med bruk av det gratis logoprogrammet på nett: Logomakr.com og noen bestilt gjennom Fiverr for en hundrelapp (Se lenke over her).
5. Installere nyttige utvidelser (Gratis)
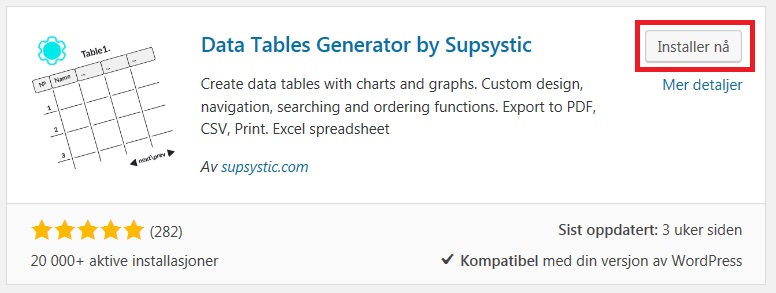
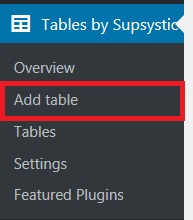
Noe av det som gjør Wordpress så kraftfull er tilgangen på utallige såkalte utvidelser. Dette er små og store tilleggsfunksjonaliteter som du kan installere på nettsiden din for å gi den mer funksjonalitet eller gjøre administrasjonen enklere. De fleste utvidelsene er helt gratis (men mange større utvidelser følger med mulighet til å oppgradere til PRO versjoner mot betaling).
Her er noen anbefalte utvidelser du bør ha på wordpress bloggen din fra start:
- Kontaktskjema – Denne må du ha. Ikke bare fordi du trenger et kontaktskjema (Se 2.6), men fordi denne kan brukes til mye mer enn som så. Denne kan brukes til å enkelt plassere HTML koder du ønsker flere steder rundt om på nettsiden, men som du ønsker å kunne redigere bare ett sted. Men i første omgang er denne rett og slett for å opprette et kontaktskjema.
- Header and footer – Denne er veldig nyttig når det kommer til å plassere koder i header, footer, over innlegg, under innlegg, og ikke minst til muligheten ved å differansiere hva som vises på desktop og mobil. Denne er veldig hendig når du skal legge inn f. eks Google Analytics kode.
- Aksimet – Et spamfilter enkelt og greit. Uten denne opplever du fort at kommentarfeltet flommer over at spam.
- Cookie Noties: Den irriterende boksen som dukker opp for å bekrefte at du har forstått at siden samler cookies. Denne er påbudt i henhold til EU-lov.
- Yoast SEO – Gjør bloggen din litt mer leselig og synlig for søkemotorer. Yoast SEO kommer jeg nok tilbake til ved flere anledninger senere.
- Google Analytics Dashboard WP – Google Analtyics er et must for å holde oversikt over trafikken på nettsiden din. Denne utvidelsen gjør statistikken tilgjengelig rett på kontrollpanelet ditt.
6. Gratis bilder til bloggen (Gratis)
Et siste tips her. Innholdet på nettsiden gjør seg gjerne godt med litt supplerende bilder. Her finnes det mange gratis databaser på nett av bilder som du fritt kan bruke til nettsiden din, så lenge du krediterer riktig. En av de jeg bruker mest er Unsplash.com som har kvalitetsbilder som du kan bruke gratis på bloggen.




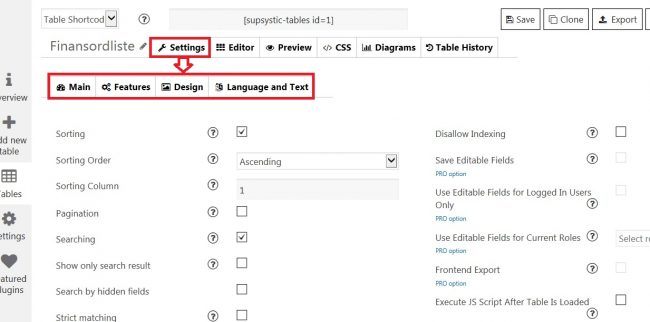
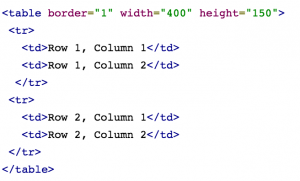
 Det er tungvint og det er ofte vanskelig og tidkrevende å få tabellen akkurat slik du vil ha den. Særlig gjelder dette store tabeller med mye data. Her har du heller ingen mulighet til å søke eller sortere aktivt i tabellen når den er i bruk. En mye enklere måte er rett og slett å laste ned en god utvidelse for tabell i wordpress.
Det er tungvint og det er ofte vanskelig og tidkrevende å få tabellen akkurat slik du vil ha den. Særlig gjelder dette store tabeller med mye data. Her har du heller ingen mulighet til å søke eller sortere aktivt i tabellen når den er i bruk. En mye enklere måte er rett og slett å laste ned en god utvidelse for tabell i wordpress.